Farbe in Web-Design: Wie kann der Benutzer gewünschte Emotion verursachen
Tipps / / December 19, 2019
Im Laufe der menschlichen Geschichte erhielt der Master-Künstler universelle Anerkennung aufgrund der Fähigkeit zur Arbeit mit Farbe. In der heutigen Welt nicht erhält weniger Anerkennung Spezialisten, die in der Lage sind Farben in den kommerziellen und geschäftlichen Zwecken zu kombinieren - in der Werbung und Web-Design.
Die Fähigkeit zur Verwendung Farben kann bis ins Unendliche aufgepumpt werden. Es ist eine echte Tiefe von Möglichkeiten für die Exposition des Menschen.
Wir werden Ihnen sagen, über die Grundlagen der Farbenlehre und Farbschema und dann über die emotionale Wirkung bestimmter Farben sprechen.
Farbenlehre
Farbthema, können Sie ein ganzes Buch widmen, so werden wir es nicht ganz nehmen, und beschränken sie auf nützliche Informationen, die bei der Entwicklung des Interface-Designs verwendet werden kann.
Es kann in der Farbenlehre in drei Teile unterteilt werden:
Kontrast
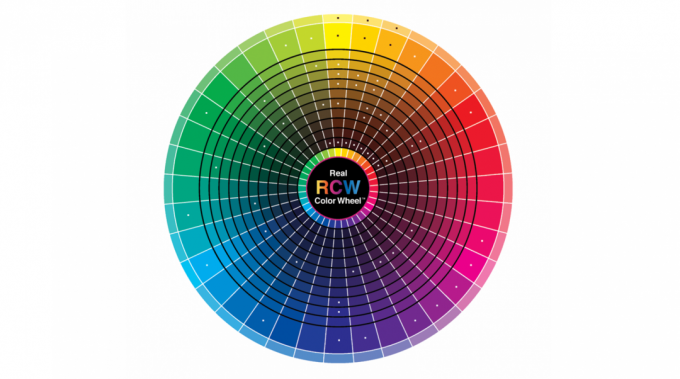
Jeder Schatten ist das Gegenteil, so zu sprechen, von seiner „Erzfeind“, die der größte Gegensatz zu dieser Farbe. Um eine Farbe zu finden, können Sie das Farbrad verwenden. Wählen Sie einfach die Farbe auf der gegenüberliegenden Seite des Kreises.

Zusatz
Diese Farben nicht immer miteinander in Konflikt geraten. Komplementärfarben betonen sich, im Gegensatz zu dem Kontrast. In dem Farbrad sind solche Farben zueinander, wie Komplementärfarben lila - blau und rosa.
Resonanz
Jede Farbe ist eine bestimmte Stimmung. Helle, warme Farben (rot, orange, gelb) mit menschlicher Energie gefüllt, weckten sie, kalte, dunkle Farben (grün, blau, lila), im Gegenteil, entspannen und beruhigen.
Zum Beispiel, BBC News Mit der roten Navigationsleiste, um den Leser zu erwachen, zu seinem angeregten Zustand zu verstärken. Angesichts der Besonderheit des Ortes - eine sensationelle Nachricht - Rot ist eine logische Lösung.

Farbenlehre in Web-Design - ist mehr als nur Dekoration. Farbe kann die Wahrnehmung Ihrer Website, ändern und eine wichtige Rolle in Ihrem Unternehmen spielt.
Emotionale Wahrnehmung von Farbe
Niemand wird die enge Verzahnung von Farbe und Emotion verweigern. Und natürlich, jeder Web-Designer will diesen Effekt verwenden, um eine bestimmte Atmosphäre für jede Website zu erstellen.
Auf der Grundlage mehrerer Studien - Analyse, auf der Website veröffentlicht Vandelay EntwurfUnd schreiben über die Farben in der Smash Magazin - wir erklären, wie Farben beeinflussen Emotionen und Hilfe UX-Design erstellen.
Es ist wichtig, dass die verschiedenen Kulturen auf der ganzen Welt unterschiedliche Wahrnehmung der Farbe haben zu erinnern. Wir werden die emotionalen Assoziationen beschreiben, die die westliche Kultur einzigartig sind.
rot
Emotionen und Assoziationen: die Macht, Bedeutung, Jugend.
Die stimulierende Farbe, so energetisch aufgeladen, es kann sogar den Blutdruck erhöhen. Rot steht für Leidenschaft und Macht, es mehr als andere Farben Aufmerksamkeit erregen, so oft für wichtige Warnhinweise verwendet und Ankündigungen.
Zum Beispiel ist rot sehr geeigneter Standort No Way NSADessen Zweck - die angeblichen Bedrohungen zu verhindern.

Verwenden Sie eine Menge von Rot in der oben auf der Seite - das ist eine große Lösung ist, weil es die Aufmerksamkeit auf wichtige Informationen in der Nachricht aufruft. Zur gleichen Zeit, neigen die Menschen die „Gefahrenzone“ der roten Farbe schnell zu verlassen und nach unten scrollen. Dies wiederum ermöglicht es dem Anwender mehr Inhalt zu zeigen.
Aber diese Farbe kann gegen Sie arbeiten, weil es Aggression oder Reizüberflutung führen kann. Wenn Sie eine entspannte Atmosphäre zu schaffen, versuchen mäßig rot zu verwenden und helleren rot wählen.
orange
Emotionen und Assoziationen: Freundlichkeit, Energie und Einzigartigkeit.
Da die ruhigste von warmen Tönen kann, orange, das gesamte Spektrum der verschiedenen Emotionen hervorrufen. Als Grundfarbe, kann es von Interesse und die Stütze sein und als Sekundär - bewahren diese Eigenschaften, aber in einer nicht-intrusive Weise.

Darüber hinaus hilft orange ein Gefühl von Bewegung und Energie. Zum Beispiel, es sieht gut aus auf der Comic-Website FantaWelches ist suggestive der Jugend und Bewegung. Die Farbe wird mit Kreativität verbunden, während ein Gefühl der bekannten Marke zu halten.
gelb
Emotionen und Assoziationen: Glück, Begeisterung, Archaik (dunklere Farben).
Dies ist einer der vielseitigsten Farben und die Emotionen, die sie verursacht, sind abhängig von der Schatten in einem größeren Ausmaß.
Leuchtend gelbe Farbe verleiht ihm Energie, aber ohne die Schwere und Härte, die in rot vorhanden ist. Medium Schattierungen von Gelb Farben evozieren ein Gefühl von Komfort, aber immer noch kräftig. Dunkle Farbtöne (einschließlich Gold) ein Gefühl der Antike, füllen den Raum Zeitlosigkeit, Weisheit und Neugier.

Zum Beispiel auf der Hauptseite der Web-Design-Agentur Flash Media Gelbton exude Energie, Neugier und Autorität dunkler. Diese Farbe ist ideal für Unternehmen, die ihre Beratungen verdienen und sie wollen, dass ihre Professionalität betonen.
grün
Emotionen und Assoziationen: Wachstum, Stabilität, Finanzthemen das Thema der Umwelt umgeben.
Green - eine Brücke zwischen dem warmen und kühlen Farbtönen, aber lehnt sich mehr an die Kälte. Das bedeutet, dass Grün hat eine entspannende Wirkung der blaue Farbe, sondern hat auch ein wenig Kraft von gelb.

Als Ergebnis entsteht eine sehr ausgewogen und stabil Atmosphäre. Dunklere Schattierungen von Grün den Eindruck von Fülle und Reichtum schaffen sowohl online Ameritrade.
Blaue Farbe
Emotionen und Assoziationen: Ruhe, Sicherheit, Offenheit (hellere Farbtöne), Zuverlässigkeit (dunklere Farbtöne).
Wie im Fall der gelben Farbe, die Wirkung ist stark abhängig von der blauen Farbton. Alle Schattierungen von Blau sind vielseitig in Bezug auf Entspannung und Sicherheit, aber die hellen Farben mit Freundlichkeit verbunden sind, und dunkel - mit Traurigkeit.
Soziale Netzwerke wie Twitter und Facebook sind mehr Licht und mittleren Blautönen verwendet, und Corporate Sites bevorzugen dunklere Schattierungen von Stärke und Zuverlässigkeit.
Eine gute Beispiel - Event-Design-Agentur Van Vliet & Fallen. Mit blauer Farbe wie der Hintergrund, werden sie visuell auf ihre Kenntnisse und Fähigkeiten in floralen Design angedeutet, sondern schuf auch ein Gefühl der Zuverlässigkeit und Vertrauen.

Dies ist von großer Bedeutung, da sie mit den Ereignissen arbeiten, die für die visuellen Teil wichtig ist, zum Beispiel mit Hochzeiten.
lila
Emotionen und Assoziationen: Luxus, Romantik (helle Farbtöne), Mystik und Geheimnis (dunkle Farben).
Lila Farbe hat an Luxus mit der königlichen Pracht, Hinweisen im Zusammenhang historisch worden. Lila Schatten spiegeln die Großzügigkeit und Reichtum als Ganzes, die sie eine ausgezeichnete Wahl für Mode und Luxusgüter (auch Schokolade, zum Beispiel macht, CadburyWer hat seine Marke Farbe).

Hellere Farbtöne wie Lavendel (lila pink mit Zusatz) evozieren Gedanken über Romantik, während die dunklen Farbtöne mehr elegant und geheimnisvoll erscheinen.
schwarz
Emotionen und Assoziationen: Macht, Raffinesse, Nervosität.
Der stärkste der neutralen Farben - schwarz - erscheint auf praktisch jede Website. Es kann unterschiedliche Assoziationen hervorrufen je nach Begleit Farbe oder beherrschen sie, wenn übermäßig verwendet.
Die Stärke und die Neutralität der schwarz macht es eine ausgezeichnete Wahl für große Textblöcke, aber die Hauptfarbe es ein Gefühl der Nervosität schaffen oder sogar mit dem Bösen in Verbindung gebracht werden.
Für die meisten Websites ist, schwarz zu schaffen ein Gefühl von Eleganz verwendet. Die Kombination aus schwarz und weiß minimalistischem Design vermittelt den Eindruck von Eleganz und Stil, sowohl vor Ort Traum und Reichweite Firma BOSE.

weiß
Emotionen und Assoziationen: Reinheit, Einfachheit, Güte.
In der westlichen Kultur, weiß mit Reinheit, Güte und Unschuld verbunden. Diese Farbe wird oft für den Hintergrund minimalistisch und einfach Websites verwendet.

Darüber hinaus keine der Farben ermöglichen wird nicht so viel Aufmerksamkeit auf die anderen Farben wie weiß zu zeichnen. Zum Beispiel in Webseite Awwwards Kloina Gewinner Toshev alle seine Werke sind auf einem weißen Hintergrund gelegt, die nur Illustrationen zuordnet, und erzeugt den Eindruck einer eleganten Galerie.
grau
Emotionen und Assoziationen: Neutralität, Förmlichkeit, Melancholie.
Trotz der Tatsache, dass die grauen in einigen Situationen eine düstere und melancholische Atmosphäre schaffen kann, ist es immer noch oft von professionellen Designern verwendet.
Das, was in den Schatten: abwechselnd ihnen, können Sie alle Emotionen sowohl in Schwarz-Weiß verursacht zu bekommen. Im Allgemeinen ist die grau - ist ein mächtiges Werkzeug in den richtigen Händen.

Aber in Kombination mit intensiveren Farben in grau Hintergrunddesign scheint es modern, aber nicht düster, wie Awwwards.
beige
Emotionen und Assoziationen: der Charakter der anderen Farben vermittelt.
Von selbst, beige eher stumpf und ausdruckslos, aber er hat eine bemerkenswerte Eigenschaft: beige nimmt den Charakter der Farben, die sie umgeben. wenn beabsichtigt ist daher nicht Zurückhaltung beige auszudrücken dient als Hintergrund oder die zweite Farbe.
Dunklere Farben beige ein Gefühl von Tradition und weltlichen schaffen, gibt ein Gefühl der Textur von Papier und helleren Farbtönen erscheinen frische und moderner.

Zum Beispiel, Vor-Ort-Restaurant Dishoom hellbeige Farbe um die Namen und dunkleren Kanten geben den Eindruck, dass dieses Restaurant - eine neue Perspektive auf die traditionelle Küche.
Elfenbein
Emotionen und Assoziationen: Komfort, Eleganz, Einfachheit.
Elfenbein und Creme produzieren fast die gleichen Emotionen wie die weißen. Allerdings Elfenbein wärmer (oder weniger steril) als weiß, die ein größeres Gefühl von Komfort schafft, während Minimalismus gehalten wird.
Sie können Elfenbein statt weiß verwenden den Kontrast zwischen ihm und den dunkleren Farben zu erweichen. Zum Beispiel kann die Website Kunst in My Coffee braun-orange Elemente sind auf einem Elfenbein Hintergrund platziert (das gräuliche sieht), die ein Gefühl von Wärme beibehält.

Farbspektrum
Jede Seite hat eine Reihe von Farben, bei dem die Primärfarben verwendet, um einen größeren Raum zu füllen. Wie wir zuvor gesagt, wirkt sich die Verwendung dieser Farben, den Geist und die Stimmung meist unbewusst. So wählen sie sorgfältig.
Trotz der Tatsache, dass es viele Wege gibt, um die Farben zu kombinieren, konzentrieren wir uns auf die drei erfolgreichsten und am häufigsten verwendeten.
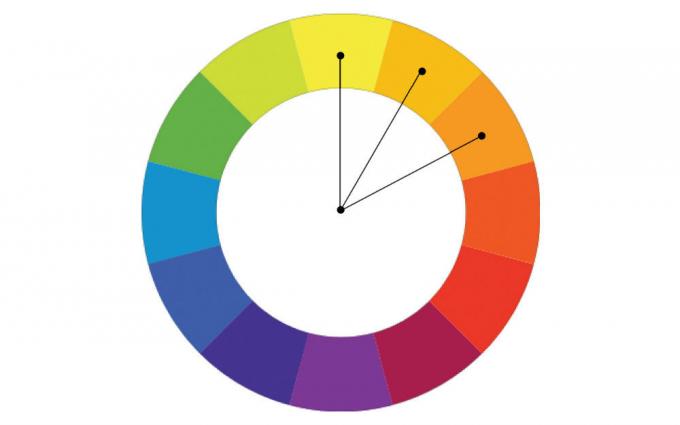
Triad (triple Harmonie Dreieck)

Triad - das wichtigste und ausgewogenes System von drei Farben. Es nutzt Resonanz und Zusatz von Farben, aber es ist ein komplexer Kontrast, aufgrund dessen, was die Triade ist die zuverlässigste Bereich.
Auf einem Farbrad von 12 Farben wählen jede drei, in 120 Grad voneinander: eine Farbe für den Haupt Hintergrund und zwei für den Inhalt und Navigationsleiste.
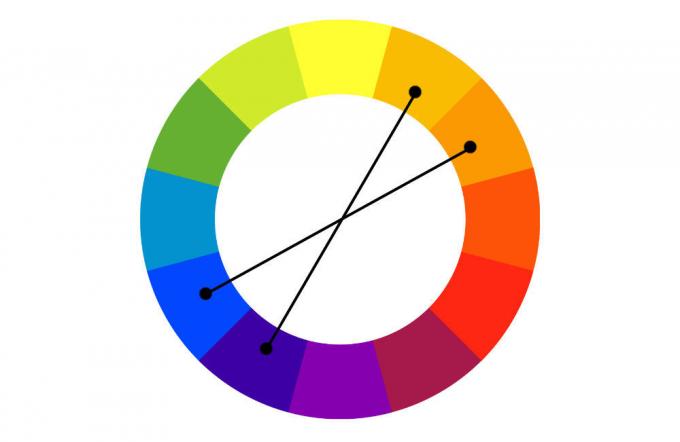
Doppel ergänzendes System

Dieser Bereich ist schwieriger zu implementieren, aber es kann kosteneffektive Lösung sein. Es verwendet vier Farben: zwei gegensätzliche und zwei weitere.
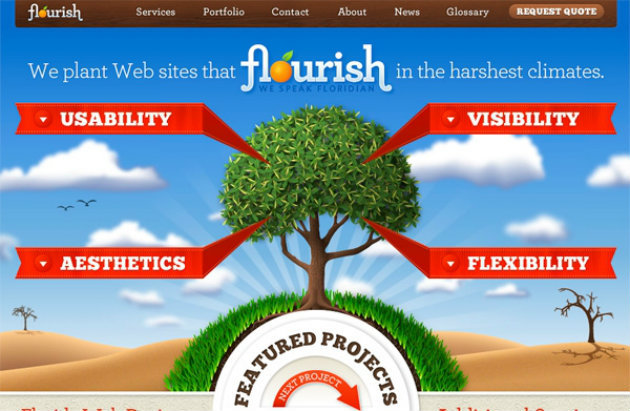
Sehen Sie, wie die Seite sieht bemerkenswert Florida blühen, basierend auf einer solchen Regelung. Roter und grüner Farbkontrast in Pflanzen und Textblöcken und blauer Hintergrund und orange Wüste effektiv das Bild vervollständigen.

Analogen (sequentielles System)

Gamma ähnliche Farben verwendet hauptsächlich Komplementärfarben. Auf diese Weise können die meisten betonen eindeutig einige Qualitäten und verursachen bestimmte Emotionen.
Zum Beispiel kann eine Kombination aus rot, orange und die Kraft und Vitalität gelber Highlights. Die Verwendung einer solchen Skala ist sehr einfach, aber es ist schwer zu entscheiden, welche Farbe wird in der Kombination enthalten sein. Ihre Wirkung wird übertrieben, so dass es nicht falsch sein kann.
Zum Beispiel der Verwendung von blau, türkis und grünen Farben in der Gestaltung der Website Blinksale Er schuf eine Atmosphäre des Friedens und der Ruhe. Beachten Sie, wie die gelbe Farbe wichtige Punkte zu betonen, verwendet.

Dies ist nur die Grundlagen der Farbenlehre, die ein beeindruckendes individuelles Design erstellen helfen können, und es gibt kein Limit, wie weit kann man in Bezug auf den Farben auf Ihrer Website gehen.
Werkzeuge Helfer eine Farbe auswählen
Glücklicherweise gibt es mehrere Werkzeuge, die helfen, Farbe Theorie in die Praxis zu bringen. Versuchen Sie, diese Paletten nicht von Grund auf in der Schöpfung seines zu beginnen zu haben:
- Adobe Color CC, Früher als Adobe Kuler bekannt. Dies ist einer der zuverlässigsten Werkzeuge in der Auswahl der Farben.
- Paletton. Wenn Sie ein einfaches Werkzeug für die schnelle Farbauswahl benötigen, ist Paletton perfekt.
- Wohnung UI Color Picker. Das perfekte Werkzeug, um die Benutzeroberfläche Farben auszuwählen.
Und wenn diese Instrumente nicht Ihren Anforderungen entsprechen, hier ist eine andere 28 Seiten mit Paletten und verschiedene Werkzeuge für die Farbauswahl.
Eine direkte Beziehung zwischen Farbe und Emotionen
Denken Sie daran, Benutzer selten Ankündigung und schätzen die Farbe des Hintergrundes, Navigationsleiste, Einzelteile, aber es bedeutet nicht, dass die Farbe nicht von ihnen betroffen ist. Genau dies geschieht unbewusst.
User Experience jede Emotion, ist die Beziehung auf der Website oder eine Marke, es macht bestimmte Aktionen: blättern auf Tasten, die Handlungsaufforderung klicken unten, oder umgekehrt, nicht bemerken sie. Und Farbe spielt in all dieser eine große Rolle.
Wenn Sie Ihre Beratung über die Verwendung von Farbe in Web-Design, bitte Aktie in den Kommentaren.